 Hilanglah satu kepenasaran untuk memberi nomor urut pada komentar / menomori komentar sesuai dengan urutan komentar dari pembaca pada tulisan kita, khususnya kita yang menggunakan Blogspot. Pada Platform Blog Wordpress sering kita temui pada kolom komentar terdapat nomor urut untuk masing-masing pemberi komentar, sesuai dengan datangnya komentar tersebut. Lalu apakah penomoran ini bisa dilakukan di blogger a.k.a blogspot (itu gaya bicara adik saya, jika menyebut kata "alias"). Maka jawabnya bisa.
Hilanglah satu kepenasaran untuk memberi nomor urut pada komentar / menomori komentar sesuai dengan urutan komentar dari pembaca pada tulisan kita, khususnya kita yang menggunakan Blogspot. Pada Platform Blog Wordpress sering kita temui pada kolom komentar terdapat nomor urut untuk masing-masing pemberi komentar, sesuai dengan datangnya komentar tersebut. Lalu apakah penomoran ini bisa dilakukan di blogger a.k.a blogspot (itu gaya bicara adik saya, jika menyebut kata "alias"). Maka jawabnya bisa.Tulisan berikut adalah terjemahan bebas dari tulisan Fernandooo1 di blog miliknya Randomness. Kawan-kawan bisa langsung merujuk kesana jika menginginkan. Setelah saya baca dan praktekkan, kemudian yang saya lakukan adalah mencari dengan Google dengan keyword "Memberi Nomor Urut Pada Komentar". Harapan saya adalah menemukan tutorial tersebut dalam bahasa indonesia. Sebuah blog memang ada, di urutan pertama pula, yaitu blog Tito-Kun. Tapi sayang malah keterangan "Page not found" muncul. Maka sampailah saya pada penulisan ini. Tulisan ini tak lain hanyalah usaha pembelajaran.
Menurut Fernandooo1, cara ini punya kelebihan juga kekurangan. Jangan mengerutkan dahi dulu, sekarang lihat alasan yang dia kemukakan
Advantages:
• It is a nice way of differencing each comment.
• It allows you to get the permalink of each comment, and this may work for future references (e.g.: “You should read this comment [URL goes here], I found it very interesting”).
• Indispensible for design purposes.
Possible disadvantage:
• If you’re lazy, you may find it too long and difficult, though that’s exactly how styling your blog is always going to be. Patience is the clue!
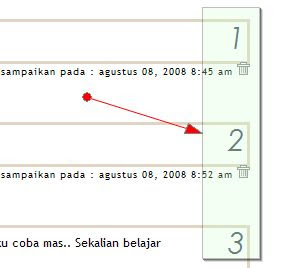
 Ternyata itu alasannya kekurangannya. Huruf yang saya tebali "permalink of each comment" maksudnya adalah, memberi alamat/URL unik untuk tiap-tiap komentar. Sebagai contohnya adalah permalink berikut:
Ternyata itu alasannya kekurangannya. Huruf yang saya tebali "permalink of each comment" maksudnya adalah, memberi alamat/URL unik untuk tiap-tiap komentar. Sebagai contohnya adalah permalink berikut:http://randomnessf1.blogspot.com/2008/08/translation-numbering-comments.html?showComment=1218148560000#comment-2725052588975512324
Alamat diatas adalah URL Unik milik komentar saya di Blog milik Fernandooo1. Jadi ketika di klik maka kita akan langsung dibawa ke blog dia, sekaligus langsung ke kolom komentar yang saya berikan. Sebenarnya untuk templates standar, permalink untuk masing-masing komentar juga telah ada, yaitu pada "tanggal/waktu" komentar. Nah untuk yang menggunakan templates modifikasi, bisa jadi permalink ini dihilangkan, maka cara ini akan sekaligus mengembalikan permalink pada komentar di blog kawan-kawan.
Jadi jika kawan-kawan ingin mengutak-atik blog kawan-kawan dan juga merasa bukan pemalas, maka silahkan melanjutkan. Tapi jika sebaliknya.. atau memang ragu atau tidak mau maka saya pun tidak bisa memaksa :)
Kita mulai saja
- Setelah Sign-in dan masuk ke Dashboard >> Layout >> Edit HTML, lalu beri tanda centang(thick) di "Expand Widget Templates".
- BACKUP templates kawan-kawan sebelum memulai pengeditan . Harap perhatikan karena ini penting, dan jadikanlah perilaku ini sebagai kebiasaan, sebelum melakukan perubahan pada templates kita.
- Cari kode dibawah ini dan tambahkan kode yang saya beri warna merah. Agar lebih mudah gunakan fasilitas "find" atau "search" pada browser kawan-kawan :
”<dl id='comments-block'>
<script type='text/javascript'>var CommentsCounter=0;</script>
<b:loop values='data:post.comments' var='comment'>
<div class='' expr:id='data:comment.id'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'>
<data:comment.author/>
</a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/> <!-- Mungkin saja baris ini tidak terdapat
pada templates kawan-kawan. Tapi itu tidak masalah -->
<span class='numberingcomments'>
<a expr:href='"#comment-" + data:comment.id' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
</dt>
<dd class='comment-body'>
.......
</dd>
</div>
</b:loop>
</dl> - Selanjutnya kita tinggal menambahkan kode berikut pada bagian CSS templates kita. Letakkan kode berikut tepat diatas kode ]]></b:skin> :
”/*Mulai css Comments Numbering*/
.numberingcomments{
float: right;
display: block;
width: 50px;
margin-right: 5px;
margin-top: -35px; /*POSISI NOMOR URUT KOMENTAR*/
text-align: right;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 30px;
font-weight: normal;
}
/*since the numbers are actually links, we need to force the color properties*/
.numberingcomments a:link, .numberingcomments a:visited {color: #445566 !important; text-decoration: none !important;}/*selesai css Comments Numbering*/
.numberingcomments a:hover, .numberingcomments a:active {color: #FF9933 !important; text-decoration: none !important;}/*selesai css Comments Numbering*/ - Save Templates dan Selesai.
 Jika ingin mengubah bentuk font, warna atau mungkin posisi nomor urut tersebut, tentu seperti yang kita ketahui yang perlu dilakukan hanyalah dengan mengganti kode pada poin ke 4. Sekaligus mengingatkan, bahwa bentuk templates yang berbeda-beda menyebabkan letak kemunculan nomor urut pada komentar ini berlainan pula, sekali lagi, ubah kode yang diperlukan pada kode css saja (poin ke-4).
Jika ingin mengubah bentuk font, warna atau mungkin posisi nomor urut tersebut, tentu seperti yang kita ketahui yang perlu dilakukan hanyalah dengan mengganti kode pada poin ke 4. Sekaligus mengingatkan, bahwa bentuk templates yang berbeda-beda menyebabkan letak kemunculan nomor urut pada komentar ini berlainan pula, sekali lagi, ubah kode yang diperlukan pada kode css saja (poin ke-4).Yup, kita bisa melakukannya. lakukan dengan teliti. Jika terjadi sesuatu, kembalikan templates kawan-kawan dengan file Back-up tadi. Kemudian ulangi sekali lagi. Contohnya bisa kawan-kawan lihat di blog ini. Selamat mencoba bagi yang ingin mencoba.
#PS :
- Ijin dari Fernandooo1 melalui komentar bisa dilihat di sini.
- Berhubung menurut Fernandooo1, script ini didapat dari seorang kawan, maka saya sampaikan juga terimakasih kepada JMiur dari Vagabundia.
- Terimakasih juga untuk Amanda, karena lewat informasinya saya bisa menemukan tulisan ini.
- Setelah mencari-cari lagi, saya menemukan review posting diatas, telah ditulis oleh o-om pada tanggal 6 kemarin. Saya sarankan untuk menuju ke blog o-om untuk membaca tulisan beliau.


 Memberi Nomor Urut Pada Komentar di Blogspot
Memberi Nomor Urut Pada Komentar di Blogspot










 My name is
My name is 
89 tanggapan:
Any type of comment will be accepted and published. Except spam!
Subscribe to my feed | Subscribe comment feed
informasi yang bagus nih.met kenal y om
boleh juga nih kalo dicoba..
Kalah cepet rek.. Yawdah aku urutan ke-3.. Aku coba mas.. Sekalian belajar itung-itungan.
wah, sayang saya udah nda pake blogger lagi mas..
wah..baru tau nie ada bisa ngurutin komen..hehehe..maaf bro br bisa onlen..sibuk nie..kang oeoes mana yah..huehehe..btw komplit infonya nie..sippppp..:)
boleh nih kang infonya buat mempercantik blog ..saya bookmark dulu nanti malam baru di coba..
wah... ini yg aku tunggu2... males search di google akhirnya nemu disini :D siiippp... mau dicoba.
aku gal bisa pertamaxxx...
curang.. ndak kabar2iii...
font heightnya bisa dikecilin to, nomernya itu??
aku mau bikin, tapi kecil aja..
wah ada tips baru ternyata, sip kang ntar dicoba ah, now ke masjid dulu
bagaimana caranya agar saat berkomentar di blogspot tidak harus terus menerus menulis URL ?
sudah tuuuhh..
sudah berhasil..! berhasil..!!
Horrayy... tips baru...!! Keren kang... Nyoba boleh ya...
*tapi bisa gak ya buat template saya...?*
wah, keren jg nih. nyoba ah..
salam kenal broth :)
wah bagus juga nie tulisan. jujur Kalo yang TOP KOMENTAR KAPANPUN dapat adri punya om, hasilnya lumayan bagus BRO
tapi kayaknya yang ini beda dech coba hah, sorry ini bukan spam tapi mencoba untuk memberi komentar dua kali wakakakakk
wah..wah... makin pinter ni anak... wahhhh... gw diurutan berapa bro? upz.... 16.... kayak partai apa ya?
wakakakakak, hwebat om firdaus, ane aja gagal melulu soalnya templatenya beda. Jadi pengen ganti template lagi neeeh.... hehehehehhehehe
ke delapan belasxxxxxx..
Horeeee...ini dia yang udah lama Jovie cari..makasaih banget nih Sob ilmunya..
Keren banget nih...langsung praktekk..
Udah diterapin Ilmunya Bos..dan gak ada masalah...
Gak back-Up dulu soalnya hihikz
*kebiasaan*
huahahahahaaa.... aseek niyhh ada nomernya
ke duapuluhex *syethh gag enak bgt
Us kalo situ ngepost baru langsung ajah coment pertama dari saya.. situ yg nulis ya... masa gagal terus Pertamax nya....uhh...
tambah lagi nich ilmu.. thank ya broo
hehehe.. yup bro justru sy mendapatkan ini langsung dari amanda via subcriber ( maka-nya langganan tuh hehehe ) .. tapi nomor urut yg ente bener.. karena setiap angka yg di klik menuju ke angka berikutnya.. so juga sebenarnya kodenya bisa di taruh di bawah kode ini dd class=comment-body cuman ya itu tadi.. ngga bisa di klik menuju ke bawah... satu lagi baraya penasaran. kalau pingin nomor urutnya di bawah body-commen.. tambahin saja position:relative pd kode Css-nya ... yup ah kepanjangan.. entar di kirain bikin postingan di area komen .. hahhaha
nambah ilmu aja
tq mas
Nice tips..Tapi saya masih rada bingung nech....
Oh, maksudnya begini toh...
iseng mau nambah komentar lagii..
gakpapa kan fir...?
masa gak boleeehhh...
ooo, yg tadi dapet nomer 26 to..
brarti yg sekarang ini 27 ya??
bener to?
Wah, keren juga ya. Itu peletakan nomernya bisa diatur juga?
Berati gw diurutan ke 29 nih, betul kan! Bagus dan kreatif..makasih mas Firdaus buat infonya, kalau nampilin foto dengan mengklik 'yes' di image profile, belum dicoba yah?
thanks kang Oeoes...
wew patut dicoba neh,,,makasih infonya mas,, kunjung2 ke blogq ya mas
hore kotak komentar saya juga ada nomornya norak.com
wahh tutorial yang bagus sama tuh tutorialnya kayak punya oom :D
salam kenal yah mas
info bagus nih......biar lebih jelas urutan dan jumlahnya...thanks sdh sharing ilmunya :D
assalamualaikum.......
Oooo...memberi nomor urut seperti komen di blog ini ya?
He..he...aku ini "berkepribadian ganda", pingin ngutak ngatik blog, tapi malesnya nggak ketulungan.. anyway thanks tutorialnya mas..
Wuah hebat! saya mau tes dulu...kalau berhasil tak buat tutorialnya juga...makasih:)
thanks tips jitunyamas...
Bagus banget infonya, baru baca jelas nih ,, tapi aku tetep masih binun Firds, maklum aku belum lama ngeblog, hii.. Makasih ya info tipsnya.
di "save page as" dulu yo...soalnya biaya warnet mahal niy...hehehhe
wah dah keduluan, tapi gpp bagus kok.
Info bagus nie mas..
Tapi kayaknya sangat sulit buat saya, heheeee..
Ya, resiko orang gaptek ya begini..
Jadi teringat kerja sampinganku kalo pas ada kapal pelni masuk.. Punggungku dikasi nomer juga.. Kayak komen.. :D
Hahahahahha urutan ke empat Limaxxx
Setelah bersemedi akhirnya berhasil di blog template lama ana wakakakakaka, nitnya ganti template ga jadi, padahal sis jov dah lihat blog baru ane. Keep Posting yak bro, benar gak ya ke urutan ke 45
makin lama makin asik nih blogger viturnya bertambah terus...waduh saya saya urutan 46 deh...wah telat nih...bang eos lain kali info in saya ya kalau ada postingan baru biar nomor satu gitu...
nyoba juga ah ngasih penomoran d komentar..
kalo pake angka romawi bisa juga ya?
nyoba dah...., kakayaknya menarik nih.
yeah..infonya ditampung dulu ah..kalo lg mood pasti dicoba..hi..hi..thx bro...
makasih nih buat infonya... :)good luck
kemaren liad dibeberapa blog teman ada nomor urutnya.. pengen tau tp blom sempat search.. dan sore ini pas ngunjungin mas firdaus, ternyata udah nyediain tutor.. seep cc coba..ntar klo masih mandeg bertanya ma suhu lagi :D
dari td ngutak-ngatik gagal... kemudian cc baru ingat.. template cc adalah classic template, so biar sampe kapanpun cc cari kode2 diatas, ga bakal nemu...
so what a solution for me??
anybody help me???iksssss
Yap, memang mantaps tutorialnya.
setelah kemarin sempet ngebaca dan memperhatikan,........
Baru hari ini bisa mencoba. dan apa yang terjadi pemirsa......, hasilnya gak sama dengan sampean kang......
coba liat dah...., aku sengaja gak kasih script css nya...., efeknya apa ya?
sudah adakah penelitiannya bang?
Saya cobain ya om
Boleh nih saya coba utk weblog saya yg lain, thank's mas udah nulis artikel kaya gini.
mau komen apa lagi yaaa..???
ah nggak usah ah..
nggak jadi, nunggu posting baru aja..
Kang, ada software ayang bisa nyekal komentator berinisial tyas ga? Tapi bukan yang jenis ngapus komentarnya saat sudah diposting. Kalo bisa yang langsung bikin dia ngantuk sampai ketiduran pas mau komentar.bisa ga?
@ipank : met kenal juga mas ipank
@Kristina Dian Safitry : Boleh.. he..he..
@EbleH 182 : Bener.. 1 + 2 brapa mas ebleh..?
@Bayu Aditya : lha di WP malah enak tinggal cari templates yang pake nomor ya. atau pasang plug-in :)
@Blogger Addicter : sama-sama bro blogaddict.. iya kemaren sempet susah masuk blogger yah.
@edisamsuri : boleh pak.. selamat ya pak guru..
@Lyla : he..he.. seneng-seneng tapi akhirnya sempet pusing ya mbak, alhamdulillah sekarang udah beres :p
@tyas : bisa.. kan udah.. iya iya.. udah... ini brapa kali komen nih.. waduhh... ngebak-ngebakki.. he..he.. nanti tak-bales ah..
@Oeoes : Iya... saya ikut mas oes, bentar...
@Elys Welt : Memang kesilatannya disitu mas.. mungkin harus pakai google account baru bisa, tapi kalau cookie browser diaktifkan, akan tetap muncul kan alamatnya. Atau salah saya ya..?
@Riasmaja : Ya boleh.. harus bisa ya..
@Panda : Salam kenal juga sist... semoga bisa yaa...
@Kapanpun : ketawa boleh nggak mas?.. boleh ya.. wahahahaha... kalo cuma 2 masih kalah sama itu mbak tyas.. rajin benerrrr... :p
@masenchipz : Partai apa ya... partai pangandaran mungkin mas cip..
@mochal : Sekarang udah bisa kaaan... he..he.. selamat..
@JoVie : Oke.. danke juga sis..
@sse : iya nanti kita curangin orang-orang yah... he..he..
@Benny : sama-sama mas benny..
@blogspot : ah akang mah.. di 'lintas beritakan' ke saya atuh... deui kang itu penjelasannya.. kurang kurang.. deui ah.. ieu kopina aya da... :p
@squall : sama-sama bro squall
@Frenavit Putra : Pelan-pelan mas.. nanti juga ketemu ok..3
@Duit Gratisan : Iya.. gitu... *padahal gak ngerti saya..*
@Abi Bakar : Iya bi.. itu sih, templates saya yang sudah berubah, jadi nggak bisa tampil. Sama-sama ya bi, saya juga kan seringnya dari Abi kalo dapet pelajaran.. he..he.:)
@Afif Amrullah : Nanti saya sampein ya.. mas Oeoes.. ini ada salam.. :p
@rezKY p-RA-tama : siap.. insyaAllah..
@Gelandangan : Iya mas. sama, tapi ya sebenernya punya om fernandoo1 kok. he..he. saya translator aja..
@Kang Boim : Sama-sama kang boim, nanti malam deh saya ngopi di warung lagi..
@Ani : Sama-sama mbak...
@junjung purba : siap.. siap... oke.. biar semakin banyak yang tahu. :D
@heddy : tipsnya om fernandoo1 dan temannya kok mas.. sama-sama ya...
@Judith : weei.. ada mbak judith.. iya mbak, bacanya kalo bisa sih pelan2, semoga bisa teraplikasikan..
@ihsan : Iya bro ihsan.. boleh
@BIE : keduluan?.. nggak kok, kan ini cuma translate mas BIE.. :p
@wendra wijaya : Gampang.. ayoo bisa.. bisa.. bisa..
@aan : aduh kok.. jadi inget itu.. ya sama brarti kita mas..
@IYeeS : Sama-samaa.. thx buat fernandoo1
@pencuri kode : ada juga, saya yang minta dikabarin kalo kang noval ngepost baru.. he..he..
@alief :iya bro, coba aja...
@Mike : iya mike.. sama-sama.
@Hellen : Sama-sama..
@uNieq : mbak uNieq.. coba ke mas mochal/subagya. Beliau ini sudah berhasil dengan templates klasiknya.. ok.. kalo kesulitan nanti bilang lagi aja..
@imcw : yups... hebat yah om fernandoo1 itu.. sama temennya juga..
@Taktiku : cobain aja om.. semoga berhasil ya,...
@tyas : lho.. mbakke maning..
@gus : waalaikum salam gus.. Sebelumnya mau menyampaikan maaf, belum bisa memberi cara terbaik untuk "pindahan" dari google pages, belum ketemu hosting yang seringkas itu gus, paling picasa gimana?. kalo soal mbak tyas, ada sih solusinya.. tapi bukan software, "hard"ware.. kita pake cara kasar.. kita datengin rumahnya.. ambil si lolita, trus dibawa kabur jangan dipulangin.. pasti pingsan dia. he..he.. setuju gus?..
waw keren abis!
kok di blognya aku nggak berhasil ya
padahal udah bener
semuanya
bisa tolong pencerahannya
Mas di ralat bisa euy hhehe
ada tapi nya ne kok nggak sejajar sama commentnya apa yg harus di ganti
maksih
semoga saya comment ke 63. hehe
wah, makasih banget infonya. rencana saya mau bikin blog di blogspot. sekarang masih di wordpress.
@Tamrin-Next CEO : Sama-sama tam.. bisa dilihat di blognya fernandoo1 atau Amanda.
@panggil gw Aliya : Selamat kalau udah bisa.. kalau mau ubah posisi, di CSSnya di bagian
==========================================
.numberingcomments{
margin-right: 5px;
margin-top: -35px; /*POSISI NOMOR URUT KOMENTAR*/
==========================================
Ok aliya.. semoga berhasil.. Yang pasti posisi dan sebagainya ditentukan di CSS.. (kode kedua).
@gareng : sama-sama mas gareng. kalau gitu, semoga cepat terlaksana. Lho mau Pindah atau bikin 2 blog mas?.. yang Wordpressnya kan sudah cakep itu.
mantep mas, tak coba buat blog blogspot sayah
salam kenal bro,postingannya keren2 bro
Yeeee Gue terlambat ya hanya dapat no 67. tapi nggak apa2 deh
@izandi : emang mas, bro fernandoo1 emang top markotop he..he.. sip dicoba aja mas..
@hikmahgumelar : Salam Kenal juga bro, makasih..
@koechel : 67 kan bagus bro.. mirip merk rokok apa gituu.. he..he.. kebalik yah..
kok dicoba gak bisa dan malah ngrusak layout,,,,,
waduh ini dia nih yang sedang di cari cari bro.... hmmm di coba ah.....
@A-Five : walah.. sebelah mananya pip?..
@faisol : sama-sama mas faisol..
@Revarius : Selamat mencoba bro.. semoga berhasil.
ijin ngetest mas...makasih td dah coment di blog saya...keep bloging too
tambahan ilmu lagi nih mas. terima kasih a..salam kenal
@nugraha, Welly : Thx jg udh mampir bro.. salam kenal, keep blog bro..
dl id='comments-block' itu ..baru pertama dah gk ketemu nih mas..
dah frustasi duluan..hehe
dl class='comments-block ..nah beda kahn?...
gimana atuh.
Yup !
ngemen2 nomor urut.. udah banyak banget ya yang ngasih komentar.. diatas aku udah NO. 76..
wahh mas hebat...
wah , , entah saya yang salah atau gimana . tp setelah saya coba kq reportnya :
The element type "div" must be terminated by the matching end-tag "
ya mas ?
@awan_clickerz: It's OK bro eh sis... id dan class cuma membedakan di style sheetnya.. (CSS). Jadi bisa aja. Tinggal disesuaikan dengan id/class dari CSS-nya. (lama buanget ya ngebalesnya.. he..he.. maap.. maap)
@hamidz: waah.. bisa..bisa.. ajaaa.. :)
@Ahmad Sheva: berarti 'div'-nya kelebihan satu bro... pelan-pelan.. diperiksa lagi okay.. :)
wah, sudah lama banget ga buka2 blogspot, jadi pengen praktek nih. makasih om :D
langsung siap praktek. makasih bos :)
Ada info plugin yang untuk WP nggak?,
Tks
@masluki: saya hanya menyimpan beberapa. Jadi rasanya masih kurang referensi jika harus disampaikan. Tapi jika pertanyaan masluki adalah untuk menomori komentar di WP, maka sebenarnya di WP sudah tersedia Pkug0In langsung pakai untuk persoalan ini. Terimakasih.
makasih banyak triksnya sob
Hmmm...saya juga baru tau skr nih...
Maklum msh perlu banyak bimbingn ni
sepp mas....biar kelihatan rapi,,kl ada nomornya
Numpang share ya, Mas infonya buat newbie. Makasih ^_^
Makasih infonya sob.. ini dah saya coba
Ada yang nanya ke saya nih.. saya rujuk ke sini aja deh
ribet juga rupanya ya..
tapi kalau dah jadi makin keren nie
mantap tapi sedikit ribert
Beri Komentar
Silahkan tanggapi tulisan ini. Blognya firdaus mendukung "DO FOLLOW". Artinya, Setiap komentar yang diberikan, akan dibalas dengan backlink dari sini.
(Jangan buang-buang waktu dengan melakukan SPAMMING. Komentar yang ber'bau' SPAM akan dihapus.)
(Atau bila rindu menggunakan Form Komentar Lama Terima Kasih Yang Sebesar-besarnya)